Quando estamos iniciando com JS, é importante não só saber o que temos a nossa disposição para usar dentro do Javascript, mas temos que entender qual o verdadeiro objetivo das funções. Vamos ver isso na prática com o Map.
A função map() faz a transformação de dados que estão em um array (é bom lembrar que um array é representado por []) para um novo array de elementos mas o número de posições desse [] não vai mudar. Se eu tiver um array de três posições, como por exemplo, [1, 2, 3], o retorno desta função será um novo [] com as mesmas três posições, a única coisa que será alterada (dependendo da lógica implementada) é o valor de cada elemento desse novo array, mas o número de posições nunca muda.
Se não entendeu muito bem a explicação acima, fique tranquilo, vamos entender com um exemplo para colocar a mão na massa.
Imagine que você tem um array numérico como no exemplo abaixo:
const nums = [1, 2, 3, 4, 5]
Nesse Array temos cinco posições. Agora vamos fazer uma conta básica de multiplicação. Se eu multiplicar cada elemento desse array por dois, os valores serão :
[ 2, 4, 6, 8, 10 ]
Note que os elementos tiveram seus valores alterados, mas o número de posições continua a mesma, cinco posições como no array original é exatamente isso o que o operador map() faz, ele muda o valor dos elementos, mas nunca o número das posições.
Vamos praticar então com um exemplo real que você poderá testar no VSCode ou em outra IDE de sua preferencia, vamos continuar o mesmo exemplo, veja abaixo:
const nums = [1, 2, 3, 4, 5]
const double= (n) => n * 2
console.log(nums.map(double))
Você agora deve estar se perguntando de onde eu tirei esse (n) . Não se preocupe em tentar entender tudo de uma vez, as vezes precisamos dar os primeiros passo e ir arranhando a superfície até atingir a maturidade para entender termos da linguagem e suas sintaxe, vamos aos poucos nos aprofundar no que cada função faz ou como utilizar ela no momento adequado. Tudo é aos poucos que vamos entendendo.
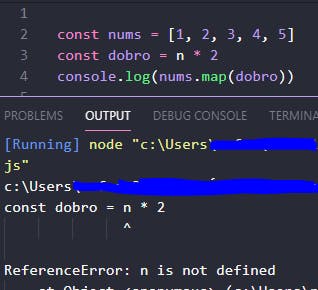
Mas retomando agora o raciocínio, o que acontece seu eu tentar passar minha const double dessa forma:
const double = n * 2
Qual seria o resultado? Bom logicamente não funcionaria e o resultado seria n is not defined, n não está definido:

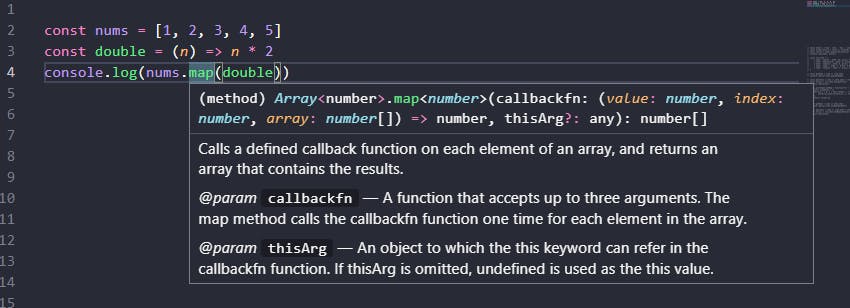
O que eu posso explicar para você que está iniciando não ficar muito confuso é que precisamos passar esse parâmetro (ou argumento) como uma arrow function, ou como uma função tradicional, porque a função map() espera receber ou um valor (value: number), um índice (index: number) ou um array (array: number[]). Se você passar o cursor do mouse em cima do map, que está dentro do console.log, vai ver que ele exibirá o que a função espera receber:

Então neste caso o (n) representa o value: number, que é o primeiro argumento que aparece na imagem acima, que é cada valor que está dentro do array e que será multiplicado pelo número dois. Como JavaScript é uma linguagem flexível ela permite passar apenas um argumento , lembrando mais uma vez que é representado por (n) e que é o value: number, os parâmetros restantes ele vai ignorar.
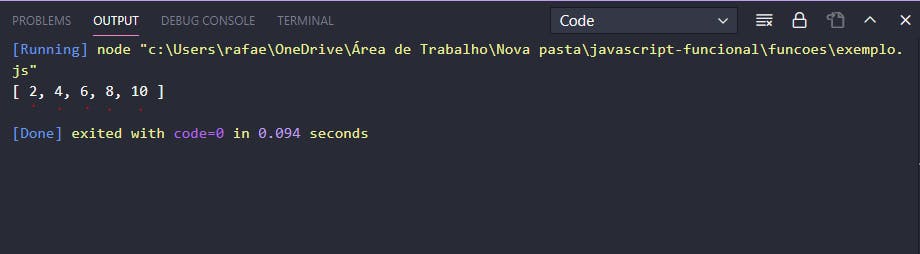
Executando isso no console do navegador ou no terminal, temos o resultado já esperado:

As mesmas cinco posições foram mantidas como no array original, mas os elementos dentro do novo array foram multiplicados conforme a lógica implementada resultando em um novo array com valores de elementos diferentes.
Podemos também utilizar o map() em arrays de string. Utilizar essa função não se limita apenas a números, podemos, por exemplo, querer percorrer um array de strings:
const starwars = ['Anakin', 'Skywalker', 'Obi', 'Wan', 'Kenobi']
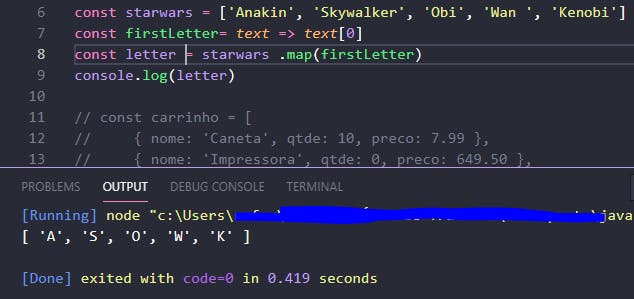
Agora eu quero que o map() me retorne um novo array, contendo apenas a primeira letra de cada personagem:
const starwars = ['Anakin', 'Skywalker', 'Obi', 'Wan', 'Kenobi']
const firstLetter = text => text[0]
const letter = starwars.map(firstLetter)
console.log(letter)
O que está acontecendo na função acima é exatamente o mesmo processo do exemplo anterior, mas agora estamos percorrendo o array e ele vai criar um novo array com apenas a primeira letra, onde está determinado text[0], ou seja o primeiro valor de cada elemento desse array de string, pois 0 representa a primeira posição dentro de um array. Se você testar verá o resultado:

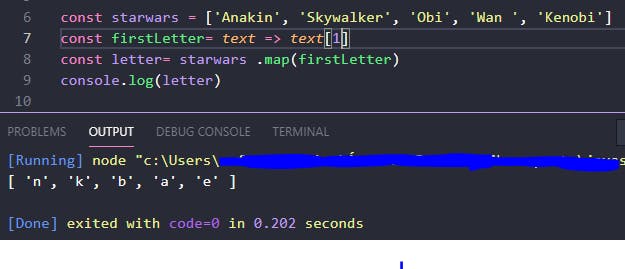
Se você trocar o valor dentro de text[0] para text[1] vai ver que o resultado será a segunda letra de cada nome, pois 1 representa a segunda posição em um array:

Existem vários exemplos que poderíamos aplicar, mas acredito que estes são os mais simples possíveis para que você entenda o que o operador map() faz dentro do JavaScript. É muito usado e a partir do momento que você entende o objetivo dele e se aprofunda, começa a ficar mais curioso para saber como ele realmente trabalha.
Lembrando que a extensão usada para geral os resultados no terminal do VSCode foi a Code Runner, basta clicar em Extensions e adicionar ela:

Espero que esse artigo tenha deixado um pouco mais claro como trabalhar com a função, mas temos muitas coisas ainda para entender, é importante dar um passo de cada vez e PRATICAR o que está aprendendo. Obrigado por ler até o final e qualquer sugestão, por favor entre em contato.
Até o próximo post! 😉🚀
