Angular Coding Style Guide: Part 1 (Guia de estilo de codificação do Angular 2)
Fala galerinha tudo bem? Vamos abordar um pouco neste artigo sobre o guia para termos uma melhor experiência de desenvolvimento utilizando do Framework Angular. Primeiro devemos entender que o AngularJS e o Angular (se quiser chamar de Angular 2 sem problemas) são Frameworks diferentes que não são semelhantes! Bora agora entender como trabalhar da melhor forma seguindo as melhores práticas.
Primeiro vamos entender o Vocabulário, que pode ser acessado por este link que redireciona para a documentação oficial do framework:
angular.io/guide/styleguide#style-vocabulary
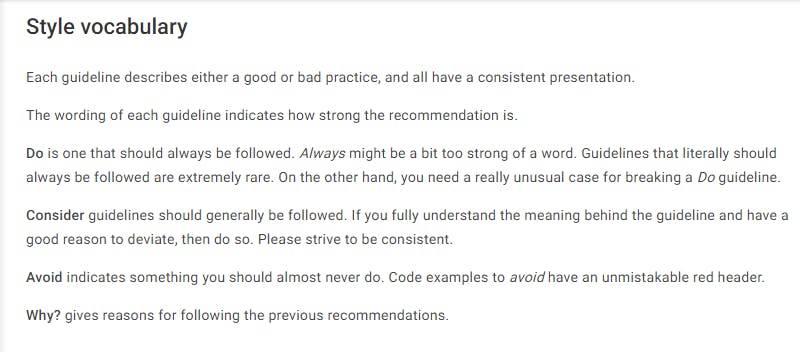
Você vai ver que na Documentação temos esse primeiro tópico:

Em negrito temos as palavras em inglês: Do, Consider , Avoid e Why.
Quando encontramos uma referencia ao Do, ele está dizendo para nós Faça , pois fazer isso é uma boa prática para seu código ou para a estrutura do projeto, na maioria das vezes sempre deve ser seguido. Sempre pode ser uma palavra forte, pois em casos muito específicos não vamos conseguir seguir o que a documentação está recomendando. Diretrizes que literalmente sempre devem ser seguidas são extremamente raras. Por outro lado, você precisa de um caso realmente incomum (uma exceção) para não seguir a recomendação. Ok?
Quando você ler Consider (Considere fazer), deve ter em mente que o recomendado neste caso é fazer o que está escrito, mas se você já domina o Framework, tem certeza de como trabalhar de outra maneira que não afetará nada e tiver um motivo válido para não considerar seguir a recomendação, poderá fazer de outra maneira. Mas lembre-se de sempre manter um padrão e ser consistente em todo o projeto.
Agora vem uma parte importante o Avoid. Evite, indica algo que você quase nunca deve fazer ou que não é recomendado fazer. Os exemplos de código que devem ser evitados têm um cabeçalho vermelho inconfundível. Segue abaixo uma foto de como sempre será um caso claro para evitarmos fazer algo que não é uma boa prática no Angular:

Why?: Nos explica porque devemos seguir as recomendações anteriores.
Vamos agora finalizar esse artigo com a diretriz Single Responsibility (Responsabilidade única):
Aplicar o principio de responsabilidade única aos componentes, serviços, e outros arquivos, ajuda muito a tornar sua aplicação mais limpa, ou seja, clara de se entender, seu código fica fácil de ler e ser compreendido por outro desenvolvedor, ajuda também na manutenção e manter essa aplicação sem erros e por último ajuda muito para que ela seja testável.
Regra de Um:
Já pensou se tudo ficasse dentro de um único arquivo TypeScript? Comunicação com a API, a interface, o HTML, as funções... Seria uma verdadeira bagunça e seria horrível fazer uma alteração no futuro em um component.ts que tivesse todas essas responsabilidades não concorda?
Por isso é importante seguir as recomendações de:
Do: Defina apenas uma coisa, como um serviço ou componente, por arquivo Typescript.
Consider: Considere sempre limitar os arquivos a 400 linhas de código. Caso seja necessário passar de 400 linhas não será um problema, mas tente seguir ao máximo essa recomendação!
Agora temos que entender o por que temos que seguir essas recomendações e por que elas podem facilitar no desenvolvimento da nossa aplicação?
Como a própria documentação diz, um componente por arquivo torna muito mais fácil ler, manter e evitar conflitos de versionamento quando commitamos (commit) nossas alterações para o Github e estamos trabalhando em uma equipe.
Um componente por arquivo evita bugs que não estão previstos, que muitas vezes surgem ao combinar componentes em um arquivo onde eles podem compartilhar variáveis, criar encerramentos indesejados ou conexões indesejadas com dependências.
Trabalhar também com um arquivo que tenha uma única responsabilidade facilita no Lazy loading em rotas! E nós que desenvolvemos sabemos da importância de aplicar isso. Se quiser saber mais sobre lazy loading no Angular basta acessar: angular.io/api/router/Route#lazy-loading
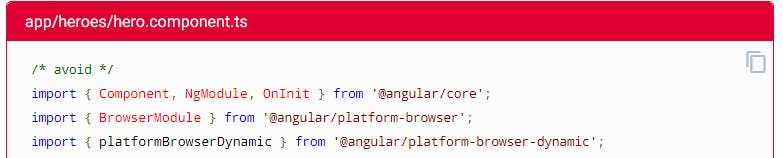
Abaixo segue um exemplo que serve de alerta para nunca aplicarmos em nossas aplicações, este exemplo está na própria documentação do Angular:
/* avoid */
import { Component, NgModule, OnInit } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
interface Hero {
id: number;
name: string;
}
@Component({
selector: 'app-root',
template: `
<h1>{{title}}</h1>
<pre>{{heroes | json}}</pre>
`,
styleUrls: ['app/app.component.css']
})
class AppComponent implements OnInit {
title = 'Tour of Heroes';
heroes: Hero[] = [];
ngOnInit() {
getHeroes().then(heroes => (this.heroes = heroes));
}
}
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
exports: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);
const HEROES: Hero[] = [
{ id: 1, name: 'Bombasto' },
{ id: 2, name: 'Tornado' },
{ id: 3, name: 'Magneta' }
];
function getHeroes(): Promise<Hero[]> {
return Promise.resolve(HEROES); // TODO: get hero data from the server;
}
O exemplo acima (que devemos evitar) mostra este arquivo com as responsabilidades de inicializar o aplicativo, definir o objeto de modelo e traz todos os HEROES, que está na função getHeroes, tudo no mesmo arquivo. Nunca faça isso!
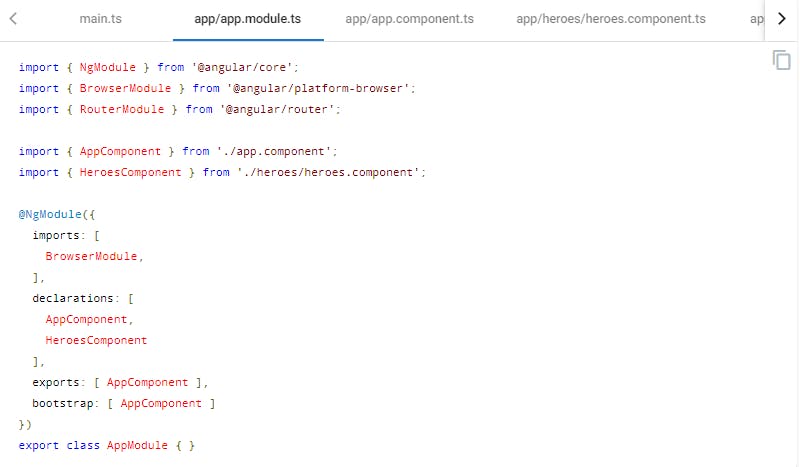
A melhor prática é separar as responsabilidades, segue uma imagem tirada da documentação onde aponta como fazer:

Como vimos neste artigo, ler a documentação vai nos ajudar a usar da melhor maneira possível um framework. Por isso é preciso tirar tempo e também estudar as documentações que são disponibilizadas pelas equipes.
Agradeço muito se chegou até o final e se quiser dar alguma dica para que eu possa melhorar no conteúdo fique a vontade! Até logo! 🚀
Referências: angular.io/guide/styleguide#single-responsi..
