Já ouviu falar em Destructuring? Muitos acham que é algo difícil de se entender, acham que você precisa ser um gênio da programação para entender 😂 . Garanto que não é nada complexo. Bora entender como funciona! 🚀
O que é?
Como o nome já diz ele realiza uma desestruturação, ou seja, tira da estrutura de um array ou objeto, o valor dos atributos que passamos na desestruturação. Ele busca o atributo determinado e nos devolve apenas o valor que o atributo está recebendo. Para entender melhor vamos colocar a mão na massa para que tudo fique claro.
Objetos
Você já deve saber que a anotação de objeto é {}. É muito importante entender como trabalhar com destructuring com objetos, veja o exemplo abaixo:
const devs = {
nome: 'Rafael',
cargo: 'Programador',
idade: 23,
tecnologias: {
front: 'Angular 2',
front2: 'React',
back: 'NodeJS'
}
}
Bom agora queremos usar o operador (funcionalidade) destructuring para retirar de dentro dessa estrutura, ou seja desse objeto, o valor que o atributo nome e cargo recebem. Como é a sintaxe para usar o destructuring com objetos? Primeiro usamos a palavra reservada const ou se for da sua preferencia let, logo em seguida passamos as chaves na frente:
const {}
Calma não é apenas isso. Além disso temos que passar dentro das chaves o que queremos extrair de dentro da estrutura, no caso eu quero extrair os atributos nome e cargo, então ficaria assim:
const { nome, cargo}
Falta agora determinarmos de qual lugar, ou melhor, de qual objeto estamos retirando esses atributos, que no caso é devs:
const devs = {
nome: 'Rafael',
cargo: 'Programador',
idade: 23,
tecnologias: {
front: 'Angular',
front2: 'React',
back: 'NodeJS'
}
}
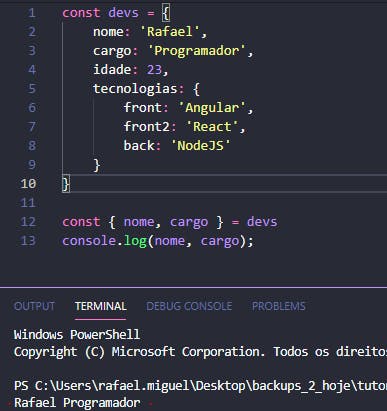
const { nome, cargo } = devs
console.log(nome, cargo);
Então o que eu estou fazendo acima é dizendo que eu quero retirar do meu objeto devs, o valor que os atributos nome e cargo recebem. Qual o resultado se rodarmos o código acima? Veja na imagem abaixo:

Veja que ele nos retornou os valores que nome e cargo recebem. É esse o objetivo do destructuring.
Para obter o nome e o cargo sem usar destructuring, seria dessa forma:
const devs = {
nome: 'Rafael',
cargo: 'Programador',
idade: 23,
tecnologias: {
front: 'Angular',
front2: 'React',
back: 'NodeJS'
}
}
const nome = devs.nome;
const cargo = devs.cargo;
console.log(nome, cargo);
O resultado se você imprimir no seu browser ou no console do terminal será o mesmo, mas reparou que tivemos que criar duas variáveis para trazer o valores desses dois atributos? Com destructuring fizemos tudo em apenas uma única linha, isso facilita muito ter um código mais curto e legível.
Você deve estar se perguntando. Mas e se eu tiver um objeto e dentro desse objeto eu tenho mais um atributo que recebe outro objeto, é possível realizar com o destructuring? Sim com certeza! Veja agora mais um exemplo.
Vamos agora obter os valores que dois atributos front e front2 recebem. Note que estão dentro de tecnologias, a linha de raciocínio continua a mesma basta agora passar dessa maneira:
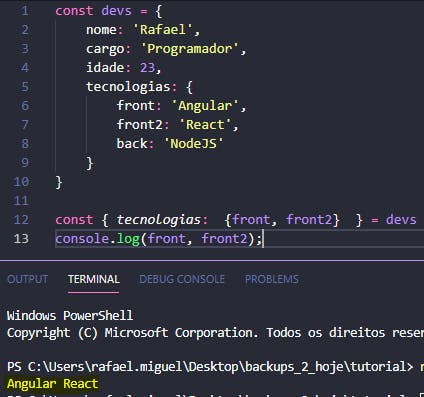
const { tecnologias: {front, front2} } = devs
console.log(front, front2);
O resultado é esse:

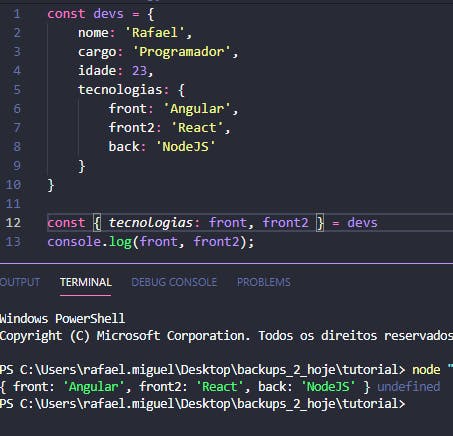
Veja que eu estou passando da mesma forma novamente, mas agora estou envolvendo com chaves os atributos front e front2, porque se eu não passar dessa forma ele vai devolver o resultado no console em forma de objeto, trazendo tudo dentro de tecnologias e com um undefined , pois ele não encontrará mais referencias, sendo que eu quero apenas os valores desses atributos. Apenas para que fique bem claro, se eu retirar as {} que envolvem os atributos o resultado seria esse:

Você também tem a liberdade para definir nos atributos variáveis para eles. Veja o exemplo:
const devs = {
nome: 'Rafael',
cargo: 'Programador',
idade: 23,
tecnologias: {
front: 'Angular',
front2: 'React',
back: 'NodeJS'
}
}
const { nome: n, cargo: c } = devs
console.log(n, c);
Note que no exemplo acima foi definido que nome agora será n e cargo será c, então podemos determinar nomes de variáveis para cada atributo dentro do destructuring.
Espero que tenha ficado claro essa parte de destructuring trabalhando com objetos. Agora vamos entender como trabalhar com arrays.
Destructuring Array
O conceito é o mesmo, tudo que temos que tomar cuidado é que já que temos um array a anotação inicial que será passada na const será de colchetes []. Veja o exemplo:
const devs = [{
nome: 'Rafael',
cargo: 'Programador',
idade: 23,
tecnologias: {
front: 'Angular',
front2: 'React',
back: 'NodeJS'
}
}]
const [{ nome, cargo }] = devs
console.log(nome, cargo);
O resultado será o mesmo. Lembre-se que antes é preciso passar [{}], pois estamos trabalhando com um array de objetos. O mesmo vale para um array sem objetos.
Vamos para mais um exemplo:
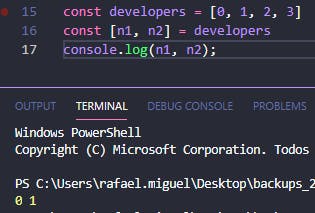
const developers = [0, 1, 2, 3]
const [n1, n2] = developers
console.log(n1, n2);
O que está acontecendo no código acima é que estamos fazendo a desestruturação do array trazendo apenas o elemento que esta na primeira posição e na segunda posição do nosso array. O resultado pode ser visto na imagem abaixo:

Uma coisa que temos que lembrar é que se você passar algo que não existe dentro do destructuring, receberá undefined ou um erro. Então garanta sempre que está passando os atributos corretos.
Conclusão
É importante entender bem esse conceito. Se tudo o que foi abordado não ficou claro, sugiro que pratique e faça testes para fixar bem esses conceitos. Não tenha receio em errar isso faz parte do processo de aprendizagem, o importante é entender o que está fazendo.
Agradeço por ler até o final, caso tenha alguma dúvida ou sugestão entre em contato comigo pelo LinkedIn ou deixe um comentário. Muito obrigado e até o próximo post! 😉🚀
