Quando estava iniciando com o Framework Angular eu não entendia muito bem o propósito desses dois métodos, mas depois de estudar e praticar ficou claro o porque os dois existem e suas principais diferenças, então vamos entender um pouco mais sobre isso.
Constructor
Esse método que é do TypeScript, não é exclusivo do Angular e nos permite trabalhar com Injeção de Dependência, famosa DI (Dependency Injection).
Como ocorre no Angular a DI? Veja o exemplo abaixo:
constructor(private route: ActivatedRoute) {
this.product= this.route.snapshot.data['product'];
}
Dentro do constructor foi Injetado uma dependência do Angular Router o ActivatedRoute que nos fornece acesso a informações sobre uma rota associada a um componente carregado.
O constructor é usado para inicializar os membros da classe, ou seja injetar dependências no componente. Lembre sempre que ele é uma característica da própria classe, que vem do TypeScript, não pertence ao Angular.
ngOnInit()
O ngOnInit faz parte do ciclo de vida do componente, na documentação encontrará explicações detalhadas em Component Lifecycle. Sim, o framework tem um ciclo de vida para cada componente que criamos!
Quando o ngOnInit() é chamado pelo framework isso indica que foi concluída a inicialização do componente, e dentro do OnInit podemos incluir então lógicas, regras e chamar outras funções que temos em nosso componente. Veja o exemplo abaixo, onde temos DI no constructor e a regra dentro ngOnInit, e neste caso vai reparar que o OnInit faz parte do angular/core:
import { ProductService } from './../product.service';
import { Product } from './../product.model';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-read',
templateUrl: './product-read.component.html',
styleUrls: ['./product-read.component.css']
})
export class ProductReadComponent implements OnInit {
products: Product[]
displayedColumns = ['id', 'name', 'price', 'action']
constructor(private productService: ProductService) { }
ngOnInit(): void {
this.productService.read().subscribe(products => {
this.products = products
})
}
No exemplo acima fica claro que estamos injetando no componente uma dependência de uma service, depois implementamos a lógica dentro do OnInit.
Mas como funciona esse ciclo no componente?
Antes do OnInit ser chamado acontecem duas coisas. Ele só é inicializado depois que o Angular finaliza a criação da DOM, também após a execução do construtor e após o primeiro ngOnChanges (também faz parte do ciclo de vida do componente). Quando o framework finaliza esses processos, temos em ação o ngOnInit() . O constructor é inicializado primeiro pois se tivermos dependências de outras classes dento do componente vamos precisar delas.
Deixe as coisas simples
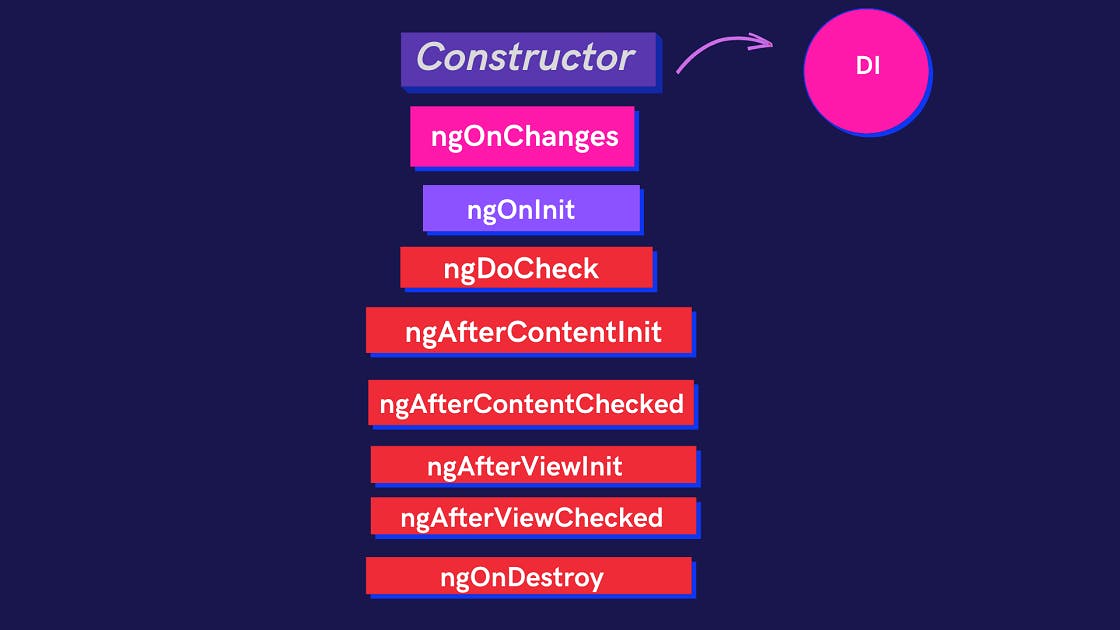
É importante entender e saber trabalhar de maneira correta com esses dois métodos. Por isso é importante não sobrecarregar o constructor com coisas que não envolvem injeções de dependências, deixe ele mais simples possível e apenas para esse propósito. Deixar ele simples facilita o carregamento das DI corretamente na classe do componente, impede que bugs ocorram e facilita até mesmo os testes de unidade. Veja a ilustração abaixo, mostrando o ciclo de vida de um componente:

Conclusão
Podemos compreender então que cada um tem seu propósito muito bem definido. Pode parecer confuso entender quando estamos iniciando, mas depois de estudar e praticar vai ver que fica fácil visualizar o comportamento e responsabilidade de cada um deles.
Caso ainda tenha dúvidas sobre as principais diferenças, sugiro dar uma olhada nestes artigos que explicam muito bem também, além da própria documentação do Angular:
Link: ultimatecourses.com/blog/exploring-angular-..
Link: angular.io/guide/lifecycle-hooks
Link: stackoverflow.com/questions/35763730/differ..
Fico por aqui neste post, caso queira contribuir com alguma informação entre em contato, obrigado por ler, até a próxima 😉
